Cara Membuat Form Biodata Dengan Html
Berfungsi untuk pindah baris. Membuat Biodata diri dengan HTML.

Cara Membuat Biodata Di Html Dengan Notepad Membuat Itu
Cara Membuat Biodata Paling Keren Di HTML.

Cara membuat form biodata dengan html. Membuat Form Biodata Sederhana dengan HTML. Cara Membuat Frame HTML Mengunakan Kode HTML Cara Membuat Frame HTML Cara Membuat Frame HTML - Frame adalah teknik yang digunakan untuk membagi window menjadi beberapa bagian. Html.
Klik untuk memperluas informasi dokumen. Dan ketikkan kode berikut. Tutorial ini berupa pembuatan biodata yang berbasis java script yang hanya dibutuhkan dalam pembuatan script ini adalah menggunakan note.
Membuat Biodata di HTML dengan sederhana ini berfungsi untuk mengenalkan diri Kamu atau menginformasikan mengenai diri Kamu sendiri biasanya untuk membuat html biodata di butuhkan untuk membuat suatu halaman web pada HTML untuk saya pribadi sih begitu tugas sekolah biasanya. Kamu juga bisa membuat biodata HTML melalui notepad dan biodata ini sudah menggunakan jadi tampilan akan lebih bagus lagi dan lebih sederhana dan. Bagaimana kalau sekarang saya ajarkan kita buat biodata dengan mengaplikasikan menggunkaan program Notepad.
Buat folder baru simpan dengan format Biodatahtml. Penggunaan form hanya menggunakan HTML saja tidak akan terlalu berguna. Masuk terlebih dahulu pada Notepad atau buka Notepad agan baik itu Notepad ataupun Notepad.
DOCTYPE html Cara Membuat Form Dengan HTML5 membuat Form Nama Lengkap. Buka file indexhtml lalu isi dengan script berikut ini. Pada tutorial belajar HTML.
Form biasanya hanya berupa interface yang disediakan untuk mengumpulkan data dari user dan akan diproses dengan bahasa pemograman web seperti JavaScript atau PHP dan disimpan di dalam. Pertama buka terlebih dahulu text editor pada laptopkomputer teman-teman. 100 9 100 menganggap dokumen ini bermanfaat 9 suara 17K tayangan 4 halaman.
Form pendaftaran adalah salah satu fitur wajib yang harus dimiliki oleh website koneksi maksudnya yaitu website yang mengijinkan user untuk mengedit sebagian berkas di website kita maka dari itu kita perlu mengetahui cara membuat suatu form pendaftaran dengan HTML. Cara Membuat Form Biodata Diri Menggunakan Tabel Pada HTML. Cara membuat form di HTML ini kita akan membahas cara penggunakan tag form di dalam HTML.
Biodata adalah penjelasan singkat tentang perjalan hidup seseorang. Lalu Copy Code di bawah ini dan pastekan pada Notepad agan. Cara membuat form biodata dengan html csscara membuat form biodata dengan html cssvidio ini berisi cara membuat form biodata dengan html css dan semoga.
Nah kali ini saya akan membuat biodata sederhana dengan menggunakan htmlUntuk pengetikan kita membutuhkan sebuah teks editor dan editor teks yang akan saya gunakan adalah Notepad atau bisa juga menggunakan notepad. Biasanya bikin biodata tuh diselembar kertas atau kalau menggunakan komputer pasti program yang dominan digunakan pasti MsWord atau MsExel. Membuat biodata sederhana HTML.
Dengan adanya form pendaftaran maka kita dapat mengumpulkan identitas user yang akan kita gunakan untuk.

Cara Membuat Form Input Biodata Dan Menampilkannya Dengan Html Dan Php Zikri Tekno

Cara Membuat Form Input Biodata Dan Menampilkannya Dengan Html Dan Php Zikri Tekno

Project D Membuat Form Biodata Menggunakan Html

Cara Membuat Form Input Biodata Menggunakan Html5 Desain Website It Melankolis
Html Membuat Form Biodata Dengan Html Indonesia Security

Cara Membuat Form Input Biodata Menggunakan Html5 Desain Website It Melankolis

Cara Membuat Form Input Biodata Menggunakan Html5 Desain Website It Melankolis

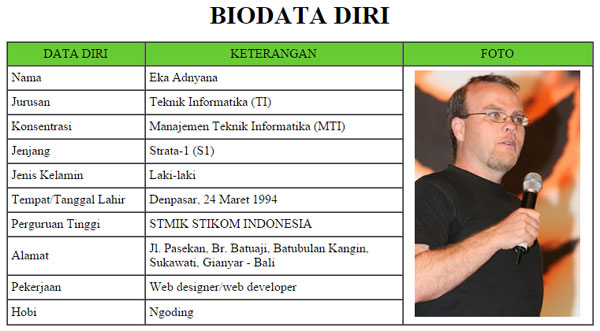
Cara Membuat Tabel Biodata Diri Dengan Html

Post a Comment for "Cara Membuat Form Biodata Dengan Html"